

STEP #2
Now find (CTRL+F) this code in the template:
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=2;
var upPageWord="Previous";
var downPageWord="Next";
</script>
<script type='text/javascript'>
//<![CDATA[
var home_page_url=location.href;function showpageCount(json){var thisUrl=home_page_url;var htmlMap=new Array();var thisNum=1;var postNum=1;var itemCount=0;var fFlag=0;var eFlag=0;var html='';var upPageHtml='';var downPageHtml='';for(var i=0,post;post=json.feed.entry[i];i++){var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);timestamp=encodeURIComponent(timestamp1);var title=post.title.$t;if(title!=''){if(itemCount==0||(itemCount%pageCount==(pageCount-1))){if(thisUrl.indexOf(timestamp)!=-1){thisNum=postNum}if(title!='')postNum++;htmlMap[htmlMap.length]='/search?updated-max='+timestamp+'&max-results='+pageCount}}itemCount++}for(var p=0;p<htmlMap.length;p++){if(p>=(thisNum-displayPageNum-1)&&p<(thisNum+displayPageNum)){if(fFlag==0&&p==thisNum-2){if(thisNum==2){upPageHtml='<span class="showpage"><a href="/">'+upPageWord+'</a></span>'}else{upPageHtml='<span class="showpage"><a href="'+htmlMap[p]+'">'+upPageWord+'</a></span>'}fFlag++}if(p==(thisNum-1)){html+='<span class="showpagePoint">'+thisNum+'</span>'}else{if(p==0){html+='<span class="showpageNum"><a href="/">1</a></span>'}else{html+='<span class="showpageNum"><a href="'+htmlMap[p]+'">'+(p+1)+'</a></span>'}}if(eFlag==0&&p==thisNum){downPageHtml='<span class="showpage"> <a href="'+htmlMap[p]+'">'+downPageWord+'</a></span>';eFlag++}}}if(thisNum>1){html=''+upPageHtml+' '+html+' '}html='<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;if(thisNum<(postNum-1)){html+=downPageHtml}if(postNum==1)postNum++;html+='</div>';var pageArea=document.getElementsByName("pageArea");var blogPager=document.getElementById("blog-pager");if(postNum<=2){html=''}for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}if(pageArea&&pageArea.length>0){html=''}if(blogPager){blogPager.innerHTML=html}}function showpageCount2(json){var thisUrl=home_page_url;var htmlMap=new Array();var isLablePage=thisUrl.indexOf("/search/label/")!=-1;var thisLable=isLablePage?thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length):"";thisLable=thisLable.indexOf("?")!=-1?thisLable.substr(0,thisLable.indexOf("?")):thisLable;var thisNum=1;var postNum=1;var itemCount=0;var fFlag=0;var eFlag=0;var html='';var upPageHtml='';var downPageHtml='';var labelHtml='<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';var thisUrl=home_page_url;for(var i=0,post;post=json.feed.entry[i];i++){var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);timestamp=encodeURIComponent(timestamp1);var title=post.title.$t;if(title!=''){if(itemCount==0||(itemCount%pageCount==(pageCount-1))){if(thisUrl.indexOf(timestamp)!=-1){thisNum=postNum}if(title!='')postNum++;htmlMap[htmlMap.length]='/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount}}itemCount++}for(var p=0;p<htmlMap.length;p++){if(p>=(thisNum-displayPageNum-1)&&p<(thisNum+displayPageNum)){if(fFlag==0&&p==thisNum-2){if(thisNum==2){upPageHtml=labelHtml+upPageWord+'</a></span>'}else{upPageHtml='<span class="showpage"><a href="'+htmlMap[p]+'">'+upPageWord+'</a></span>'}fFlag++}if(p==(thisNum-1)){html+='<span class="showpagePoint">'+thisNum+'</span>'}else{if(p==0){html=labelHtml+'1</a></span>'}else{html+='<span class="showpageNum"><a href="'+htmlMap[p]+'">'+(p+1)+'</a></span>'}}if(eFlag==0&&p==thisNum){downPageHtml='<span class="showpage"> <a href="'+htmlMap[p]+'">'+downPageWord+'</a></span>';eFlag++}}}if(thisNum>1){if(!isLablePage){html=''+upPageHtml+' '+html+' '}else{html=''+upPageHtml+' '+html+' '}}html='<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;if(thisNum<(postNum-1)){html+=downPageHtml}if(postNum==1)postNum++;html+='</div>';var pageArea=document.getElementsByName("pageArea");var blogPager=document.getElementById("blog-pager");if(postNum<=2){html=''}for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}if(pageArea&&pageArea.length>0){html=''}if(blogPager){blogPager.innerHTML=html}}var thisUrl=home_page_url;if(thisUrl.indexOf("/search/label/")!=-1){if(thisUrl.indexOf("?updated-max")!=-1){var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"))}else{var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"))}}var home_page="/";if(thisUrl.indexOf("?q=")==-1&&thisUrl.indexOf(".html")==-1){if(thisUrl.indexOf("/search/label/")==-1){document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')}}
//]]>
</script>
Here you can change Prev and Next Text.
Postperpage : How many Posts you want to show on one Page of blog.
Numshowpage : how Many number will show in Your page Navigation
e.g. If you want to show 5 posts per page then change var postperpage=7; to var postperpage=5;
Now find (CTRL+F) this code in the template:

}
.showpageArea a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 1px solid #333;
color: #fff;
background-color: #000000;
}
.showpage a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #0066cc;
color: #0066cc;
background-color: #FFFFFF;}
.showpageNum a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}

font-family:verdana,arial,helvetica;
color: #fff;
font-size:11px;
margin:10px;
padding:8px 20px;
background: #333;
}
.showpageArea a {
color: #fff;
}
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
background: #666;
}
.showpageNum a:hover {
background: #888;
}
.showpagePoint {
color:#fff;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
background: #da6100;
text-decoration: none;
}
.showpageOf{
margin:0 8px 0 0;
}

font-family:verdana,arial,helvetica;
color: #000;
font-size:11px;
margin:10px;
}
.showpageArea a {
color: #fff;
}
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
background: #333 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp5.jpg) 0 -50px repeat-x;
}
.showpageNum a:hover {
background: #666 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp5.jpg) 0 -25px repeat-x;
}
.showpagePoint {
color:#fff;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
background: #06a2b9 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp5.jpg) 0 0 repeat-x;
text-decoration: none;
}
.showpageOf{
margin:0 8px 0 0;
}

font-family:verdana,arial,helvetica;
color: #000;
font-size:11px;
margin:10px;
}
.showpageArea a {
color: #fff;
}
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
background: #333 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp5.jpg) 0 -50px repeat-x;
}
.showpageNum a:hover {
background: #666 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp5.jpg) 0 -25px repeat-x;
}
.showpagePoint {
color:#fff;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
background: #06a2b9 url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp5.jpg) 0 0 repeat-x;
text-decoration: none;
}
.showpageOf{
margin:0 8px 0 0;
}

text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #ccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #ccc;
background-color:#ccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #ccc;
background: #ccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #ccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333;
}
Step 3 - Customize the Label Pages
(This is optional but recommended. By default, the blogger label pages will show 20 posts. Best to reduce the number of posts per page to reduce download time. Those who have added a widget for the page navigation are advised to modify this area too.)Follow these steps:
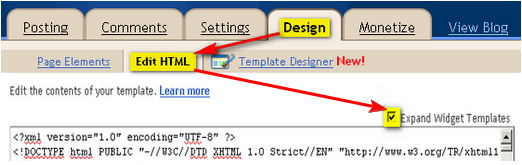
- Go to the Edit HTML page to edit your template. Click the Expand Widget Templates
- Find
'data:label.url'
and replace all such code with the following:
'data:label.url + "?&max-results=7"'
the value 7 defines the number of posts per page, change as you wish.
- Click Save Template to finish and View Blog.

21 التعليقات:
اي يشخص يواجه مشكلة يترك رد
ياعم الطريقة دى بقالها عشرين سنه انت لسه مكتشفها دلوقت
اعرف ان الطريقة قديمة ولكن عند دخولي منتدى عرب بلوقر وجدت الكثيرين يشكون من ترقيم الصفحات وخاصا التسميات وانا قررت اعمل موضوع كامل واتحدى واحد يقولي هذه الطريقة مو شغالة وشكرا غع مرور
قال رسول الله ص:
الكلمة طيبة حسنة
صدق رسول الله
شكرا على الاضافة
ياعمي قديمة قديمة
لكن ذكر ان نفعة الذكرى
اخي واصل مشوارك
ادعوك لزيارة مدونتي
http://alfrs.blogspot.com/
شكرا يافارس ع مرور
good
hi
أنا ما أشتغلت عندي وهي رابط المدونة
http://jorpersonalities.blogspot.com/
انا اواجه نفس المعضلة أيضا , افففففففففففففففففففففففففففففف
احد يساعدني , انا مااشتغلت عندي , حاولت بكل الطرق وماخليت طريقة ماسويتها ومازبطت , يارب رحمتك
كيف ماشتغلت عندك اخي تاكد من تطبيق جميع الخطوات جيدا اهو انا مشغلها في مدونتي
I was curious if you ever thought of changing the structure
of your site? Its very well written; I love what youve
got to say. But maybe you could a little more in the way
of content so people could connect with it better. Youve got an awful lot of text for
only having 1 or two images. Maybe you could space it out better?
Here is my blog ... vera wang shoes bridal
my webpage :: vera wang wedding shoes flats
Greetings! Τhis is my first comment here sо I ϳuѕt wanted to giѵe a
quicκ ѕhout out and tell you I gеnuіnely enјoу
гeаding уоuг artіclеѕ.
Can you ѕuggeѕt anу other blogs/websіtеs/forums that gо over the same tоpіcs?
Thanκѕ а lot!
Feel fгee tο suгf tо my web-sіtе .
.. Vapor Ultra Electronic Cigarette Starter Kits
Also see my website > http://www.Quarkidea.com
Hi would you mind sharing which blog platform you're working with? I'm looking to
start my own blog soon but I'm having a hard time selecting between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design seems different then most blogs and I'm looking for something completely unique.
P.S My apologies for being off-topic but I had to ask!
my web blog: Symptoms Of Methadone Withdrawal
Do yοu havе a sρam iѕsuе оn this
blog; I also am a bloggеr, anԁ I was ωondering your sіtuаtion;
many of us have devеlopеd some niсe pгoceduгes
and wе агe lookіng to exchаnge tеchniqueѕ with
othеrs, be suгe to shοоt me an е-mail іf іnterested.
Also ѵiѕit my рage - Vapor Ultra
When I initially commented I clicked the "Notify me when new comments are added" checkbox and now each time a comment is added I get several e-mails with the same
comment. Is there any way you can remove people from that service?
Appreciate it!
Review my web-site - Detox From Methadone
Hmm is anyone else having problems with the images
on this blog loading? I'm trying to figure out if its a problem on my end or if it's the blog.
Any suggestions would be greatly appreciated.
My web blog :: How To Get On Methadone
Howdy would you mind letting me know which hosting company
you're utilizing? I've loaded your blog in 3 different web browsers and I must say this blog loads a lot faster then
most. Can you recommend a good internet hosting provider at a reasonable
price? Kudos, I appreciate it!
Here is my web-site :: vera wang bow shoes
Thanks for your marvеlous рostіng!
I cеrtainly enјoyed readіng it, you're a great author.I will be sure to bookmark your blog and will eventually come back sometime soon. I want to encourage you to definitely continue your great job, have a nice holiday weekend!
Also visit my web-site new balance minimal running shoes
I’m not that much of a online reader to be honest but your blogs really
nice, keep it up! I'll go ahead and bookmark your website to come back in the future. Many thanks
Also visit my homepage - camo cargo pants
Hello I am so delighted I found your blog, I really found you by error, while I was looking on Askjeeve for something
else, Anyhow I am here now and would just like to say many thanks for a
fantastic post and a all round thrilling blog (I also
love the theme/design), I don’t have time to look over
it all at the moment but I have book-marked it and also added your RSS feeds, so when I
have time I will be back to read a great deal more,
Please do keep up the superb work.
Also visit my web page - dickies cargo pants
Post a Comment