
Numbered page navigation for blogger new styles and hacks2011
STEP #1
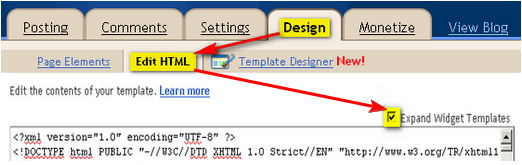
Log in to Blogger,go to Design -> Edit HTML
and mark the tick box "Expand Widget Templates"
STEP #2
Now find (CTRL+F) this code in the template:
</body>
And immediately
before it, paste this code:
<script style='text/javascript'>
var pageCount=7;
var displayPageNum=4;
var upPageWord="Previous";
var downPageWord="Next";
</script>
<script type='text/javascript'>
//<![CDATA[
var home_page_url=location.href;function showpageCount(json){var thisUrl=home_page_url;var htmlMap=new Array();var thisNum=1;var postNum=1;var itemCount=0;var fFlag=0;var eFlag=0;var html='';var upPageHtml='';var downPageHtml='';for(var i=0,post;post=json.feed.entry[i];i++){var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);timestamp=encodeURIComponent(timestamp1);var title=post.title.$t;if(title!=''){if(itemCount==0||(itemCount%pageCount==(pageCount-1))){if(thisUrl.indexOf(timestamp)!=-1){thisNum=postNum}if(title!='')postNum++;htmlMap[htmlMap.length]='/search?updated-max='+timestamp+'&max-results='+pageCount}}itemCount++}for(var p=0;p<htmlMap.length;p++){if(p>=(thisNum-displayPageNum-1)&&p<(thisNum+displayPageNum)){if(fFlag==0&&p==thisNum-2){if(thisNum==2){upPageHtml='<span class="showpage"><a href="/">'+upPageWord+'</a></span>'}else{upPageHtml='<span class="showpage"><a href="'+htmlMap[p]+'">'+upPageWord+'</a></span>'}fFlag++}if(p==(thisNum-1)){html+='<span class="showpagePoint">'+thisNum+'</span>'}else{if(p==0){html+='<span class="showpageNum"><a href="/">1</a></span>'}else{html+='<span class="showpageNum"><a href="'+htmlMap[p]+'">'+(p+1)+'</a></span>'}}if(eFlag==0&&p==thisNum){downPageHtml='<span class="showpage"> <a href="'+htmlMap[p]+'">'+downPageWord+'</a></span>';eFlag++}}}if(thisNum>1){html=''+upPageHtml+' '+html+' '}html='<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;if(thisNum<(postNum-1)){html+=downPageHtml}if(postNum==1)postNum++;html+='</div>';var pageArea=document.getElementsByName("pageArea");var blogPager=document.getElementById("blog-pager");if(postNum<=2){html=''}for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}if(pageArea&&pageArea.length>0){html=''}if(blogPager){blogPager.innerHTML=html}}function showpageCount2(json){var thisUrl=home_page_url;var htmlMap=new Array();var isLablePage=thisUrl.indexOf("/search/label/")!=-1;var thisLable=isLablePage?thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length):"";thisLable=thisLable.indexOf("?")!=-1?thisLable.substr(0,thisLable.indexOf("?")):thisLable;var thisNum=1;var postNum=1;var itemCount=0;var fFlag=0;var eFlag=0;var html='';var upPageHtml='';var downPageHtml='';var labelHtml='<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';var thisUrl=home_page_url;for(var i=0,post;post=json.feed.entry[i];i++){var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);timestamp=encodeURIComponent(timestamp1);var title=post.title.$t;if(title!=''){if(itemCount==0||(itemCount%pageCount==(pageCount-1))){if(thisUrl.indexOf(timestamp)!=-1){thisNum=postNum}if(title!='')postNum++;htmlMap[htmlMap.length]='/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount}}itemCount++}for(var p=0;p<htmlMap.length;p++){if(p>=(thisNum-displayPageNum-1)&&p<(thisNum+displayPageNum)){if(fFlag==0&&p==thisNum-2){if(thisNum==2){upPageHtml=labelHtml+upPageWord+'</a></span>'}else{upPageHtml='<span class="showpage"><a href="'+htmlMap[p]+'">'+upPageWord+'</a></span>'}fFlag++}if(p==(thisNum-1)){html+='<span class="showpagePoint">'+thisNum+'</span>'}else{if(p==0){html=labelHtml+'1</a></span>'}else{html+='<span class="showpageNum"><a href="'+htmlMap[p]+'">'+(p+1)+'</a></span>'}}if(eFlag==0&&p==thisNum){downPageHtml='<span class="showpage"> <a href="'+htmlMap[p]+'">'+downPageWord+'</a></span>';eFlag++}}}if(thisNum>1){if(!isLablePage){html=''+upPageHtml+' '+html+' '}else{html=''+upPageHtml+' '+html+' '}}html='<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;if(thisNum<(postNum-1)){html+=downPageHtml}if(postNum==1)postNum++;html+='</div>';var pageArea=document.getElementsByName("pageArea");var blogPager=document.getElementById("blog-pager");if(postNum<=2){html=''}for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}if(pageArea&&pageArea.length>0){html=''}if(blogPager){blogPager.innerHTML=html}}var thisUrl=home_page_url;if(thisUrl.indexOf("/search/label/")!=-1){if(thisUrl.indexOf("?updated-max")!=-1){var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"))}else{var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"))}}var home_page="/";if(thisUrl.indexOf("?q=")==-1&&thisUrl.indexOf(".html")==-1){if(thisUrl.indexOf("/search/label/")==-1){document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')}}
//]]>
</script>
Here you can change Prev and Next Text.
var postperpage=7;
var numshowpage=4;
Postperpage : How many Posts you want to show on one Page of blog.
Numshowpage : how Many number will show in Your page Navigation
e.g. If you want to show 5 posts per page then change var postperpage=7; to var postperpage=5;
STEP #3
Now find (CTRL+F) this code in the template:
]]></b:skin>
And immediately before it, paste this CSS Style Code to Your template
You Can change the CSS Style of Navigation just replace the above code with anyone of the bellow codes
style 1:

.showpageArea {font-weight: bold;margin:5px;} .showpageArea a {text-decoration:underline;color: #fff;} .showpageNum a, .showpage a {text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #789EB1; /* old browsers */ background: -moz-linear-gradient(top, #789EB1 0%, #618FA7 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#789EB1), color-stop(100%,#618FA7)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#789EB1', endColorstr='#618FA7',GradientType=0 ); /* ie */ } .showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #7d7e7d; /* old browsers */ background: -moz-linear-gradient(top, #7d7e7d 0%, #6B6B6B 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#6B6B6B)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#6B6B6B',GradientType=0 ); /* ie */ } .showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; /* old browsers */ background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); /* ie */ } .showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;} .showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}
style 2:

.showpageArea {font-weight: bold;margin:5px;} .showpageArea a {text-decoration:underline;color: #fff;} .showpageNum a, .showpage a {text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #f85032; /* old browsers */ background: -moz-linear-gradient(top, #f85032 0%, #f16f5c 50%, #f6290c 51%, #f02f17 71%, #e73827 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f85032), color-stop(50%,#f16f5c), color-stop(51%,#f6290c), color-stop(71%,#f02f17), color-stop(100%,#e73827)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f85032', endColorstr='#e73827',GradientType=0 ); /* ie */ } .showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #aebcbf; /* old browsers */ background: -moz-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#aebcbf), color-stop(50%,#6e7774), color-stop(51%,#0a0e0a), color-stop(100%,#0a0809)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#aebcbf', endColorstr='#0a0809',GradientType=0 ); /* ie */ } .showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; /* old browsers */ background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); /* ie */ } .showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;} .showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}
style 3:

.showpageArea {font-weight: bold;margin:5px;} .showpageArea a {text-decoration:underline;color: #fff;} .showpageNum a, .showpage a {text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #ffb76b; /* old browsers */ background: -moz-linear-gradient(top, #ffb76b 0%, #ffa73d 50%, #ff7c00 51%, #ff7f04 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffb76b), color-stop(50%,#ffa73d), color-stop(51%,#ff7c00), color-stop(100%,#ff7f04)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffb76b', endColorstr='#ff7f04',GradientType=0 ); /* ie */ } .showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #9dd53a; /* old browsers */ background: -moz-linear-gradient(top, #9dd53a 0%, #a1d54f 50%, #80c217 51%, #7cbc0a 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#9dd53a), color-stop(50%,#a1d54f), color-stop(51%,#80c217), color-stop(100%,#7cbc0a)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#9dd53a', endColorstr='#7cbc0a',GradientType=0 ); /* ie */ } .showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; /* old browsers */ background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); /* ie */ } .showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;} .showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}
style 4:

.showpageArea {font-weight: bold;margin:5px;} .showpageArea a {text-decoration:underline;color: #fff;} .showpageNum a, .showpage a {text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #3b679e; /* old browsers */ background: -moz-linear-gradient(top, #3b679e 0%, #2b88d9 50%, #207cca 51%, #7db9e8 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3b679e), color-stop(50%,#2b88d9), color-stop(51%,#207cca), color-stop(100%,#7db9e8)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3b679e', endColorstr='#7db9e8',GradientType=0 ); /* ie */ } .showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #aebcbf; /* old browsers */ background: -moz-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#aebcbf), color-stop(50%,#6e7774), color-stop(51%,#0a0e0a), color-stop(100%,#0a0809)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#aebcbf', endColorstr='#0a0809',GradientType=0 ); /* ie */ } .showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; /* old browsers */ background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); /* ie */ } .showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;} .showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}
style 5:

.showpageArea {font-weight: bold;margin:5px;} .showpageArea a {text-decoration:underline;color: #fff;} .showpageNum a, .showpage a {text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #9dd53a; /* old browsers */ background: -moz-linear-gradient(top, #9dd53a 0%, #a1d54f 50%, #80c217 51%, #7cbc0a 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#9dd53a), color-stop(50%,#a1d54f), color-stop(51%,#80c217), color-stop(100%,#7cbc0a)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#9dd53a', endColorstr='#7cbc0a',GradientType=0 ); /* ie */ } .showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #6db3f2; /* old browsers */ background: -moz-linear-gradient(top, #6db3f2 0%, #54a3ee 50%, #3690f0 51%, #1e69de 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6db3f2), color-stop(50%,#54a3ee), color-stop(51%,#3690f0), color-stop(100%,#1e69de)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#6db3f2', endColorstr='#1e69de',GradientType=0 ); /* ie */ } .showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; /* old browsers */ background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); /* ie */ } .showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;} .showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}
Step 4 - Customize the Label Pages
(This is optional but recommended. By default, the blogger label pages will show 20 posts. Best to reduce the number of posts per page to reduce download time. Those who have added a widget for the page navigation are advised to modify this area too.)
Follow these steps:
- Go to the Edit HTML page to edit your template. Click the Expand Widget Templates
- Find
'data:label.url'
and replace all such code with the following:
'data:label.url + "?&max-results=7"'
the value 7 defines the number of posts per page, change as you wish.
- Click Save Template to finish and View Blog.







4 التعليقات:
thanks work with me
u welcome
yas
Hello, I'd like to present you the newest and the most serious shorten site.
http://short123.com/ It pay 1.25$ for every 1000 points.
For any kind of question please contact us at : short123_com@yahoo.com
Post a Comment