
Fresh and Beautiful Search boxes to your blogger blogs. i given a simple search box widget. here i giving six beautiful and fresh search box to you. Actually these are PSD source designed by
Design3edge. i am converted to Blogger for you. hope you enjoyed with this!.
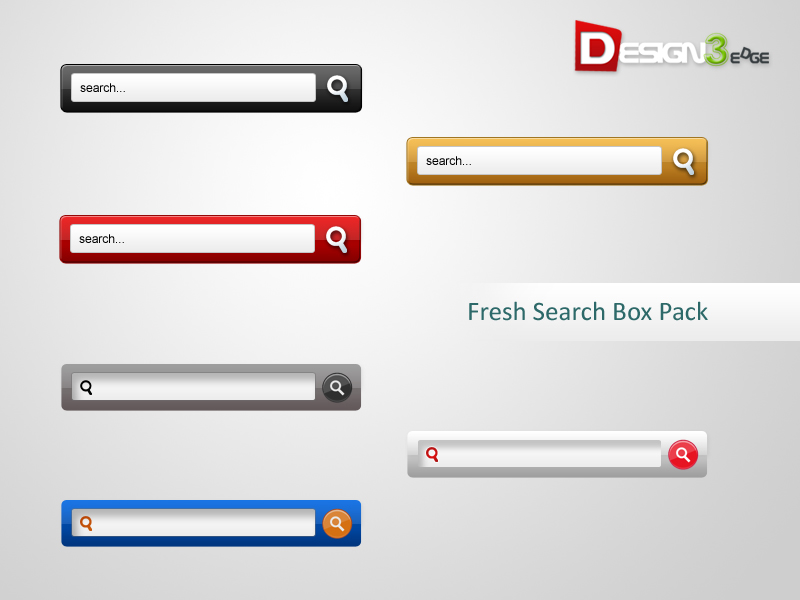
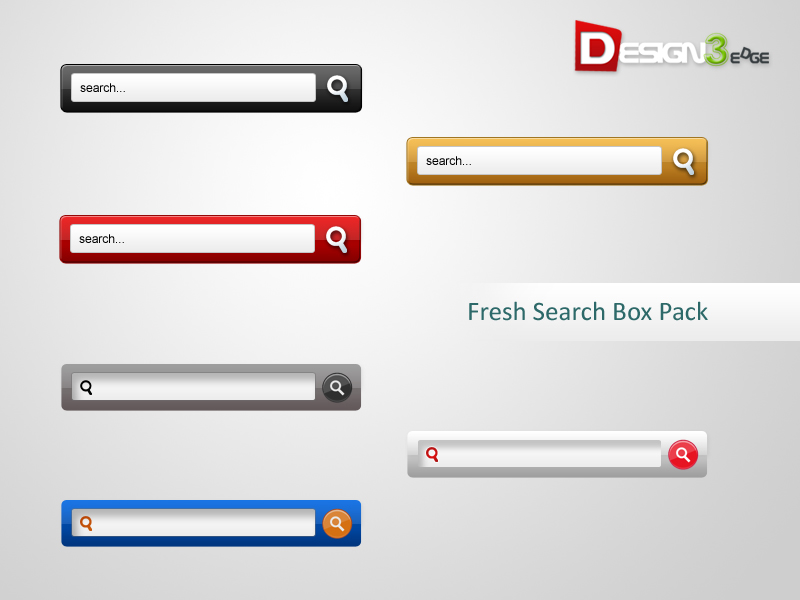
See the Screenshot of PSD source:-

How to Add Beautiful Search Boxes to Blogger
a. Login to Blogger Dashboard -> Design tab -> Page Elements .
b. Click on Add a Gadget where you wish to place Search Box.
c. Choose HTML/JavaScript from the List.
d. Place any one Search Box code in to it and Save the Gadget.
Style 1

<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjj5JHI-z4zZh5MlbdGQix9vfx3n-1TvZZMagc2rwbo_Su8ELf1SzlKo8618lJFO2zzBXToHMxWvzlnD1WvVRLX4qanGaDRbDa1KhmP7KDFvl4rQNiQOGSYYF5oAsYCn3mWb-V0itWhwtBB/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 10px 12px;margin:0;} form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Style 2

<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfxNSeX_9adObZZScR6byZq-6V7-S1rtFeo0Fx0B9jJ3ccdP7L0eBiTpm3vlZwCpbqqGuie4nLQr6_VTs_n3bgjruUj3zYljxaDUOGXIs0MaZlvwMXH2mN50jUUWzFieMx9-Q__C7HIGi4/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 10px 12px;margin:0;} form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Style 3

<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8Jnl8ZUET2z79ELCgcoik5K_2gzz_J0axq4hoeLpkzeJl7nMmMsdozzeP1QU5fr4DfOaYTlI85CkctPkErBcKqc8ehTmCBbbpCqzDjfDMpWd01fOgiCcIxaYjBM8aPiGmW1I6OHQAAmw6/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 12px;margin:0;} form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Style 4

<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVTFtXKCEnzjAXDirOJ9ba1RSmOmpnafBjL5hwUJIZ4UvsO3JxTwGS96R47NzNqtuAxUcIF6638D0fan_XLd9AfltOk4vKEjQQzSfT6qPe53jOAxU7WLn8mWArNb9P-JMZHUYtBTETgSMZ/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 12px;margin:0;} form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Style 5
<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiADFbpzbmN03DLtvTCGQ3ki3QtlEV1BG2DuAQpptjuKzG90WMuAt4uTKYL_TkR_jptOSJj7PFEHWcUXtTbd3_OwstQEh2J0i5uaIsHKWtV0eZZQpzrau3aBMUS3mEEYAVh_CdqNmsiqpl9/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 12px;margin:0;} form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Subscribe to Email Updates and Follow me on Twitter to receive Latest Updates form this Blog!
المزيد من المواضيع المهمة :


3 التعليقات:
nice
thank you
you wilcome
awesome ......
thnx
Post a Comment